RIchmond Symphony
A Design Attuned to the Mission

Background
Founded in 1957, the Richmond Symphony (Symphony) is the largest performing arts organization in Central Virginia. The organization includes an orchestra of more than 70 professional musicians, the 150-voice Richmond Symphony Chorus and more than 260 students in the Richmond Symphony Youth Orchestra programs. Each season, more than 200,000 members of the community enjoy concerts, radio broadcasts, and educational outreach programs hosted by the Symphony. The Richmond Symphony is partially funded by the Virginia Commission for the Arts and the National Endowment for the Arts.
The Problem
The Symphony approached us to help them elevate the digital arm of their brand, specifically focusing on improving their website. The Symphony offers a wealth of concerts, programs and services to the community; as a result, their website contains a significant amount of information. Organizing the information and making it easier to identify programming was a top priority for the new site. Along with reorganizing the site and content, the Symphony needed the ability to control and manage their content with a CMS.
The Symphony also felt that their old site did not generate as much of an emotional connection with the user as it could, and wanted their new site to prompt more exploration and communicate their message in a more engaging way.
The Solution
Strategy
The new Symphony website is completely new from the ground up, and building a new site requires a lot of hard work up front. We focused heavily on the strategy for this site, inventorying content and working through content exploration exercises to identify priorities and ensure the new site was designed and built to accommodate the content.
After working through these exercises and finalizing the Information Architecture, we created a comprehensive Content Guide, associating the content with specific site goals to help everyone understand where the content would live and the purpose it would serve. Using this Content Guide, we created detailed wireframes that helped translate our strategic work into a more visual document that correlated the strategy with structural design elements.
Design
The strategy documents — the Sitemap, Content Guide and Wireframes — played a significant role in aiding the project through phase transitions. We were able to use the documents to identify patterns in the information and design with the patterns in mind, creating extensible modules that are able to be populated with different types of content and create a design system that unified the new site.
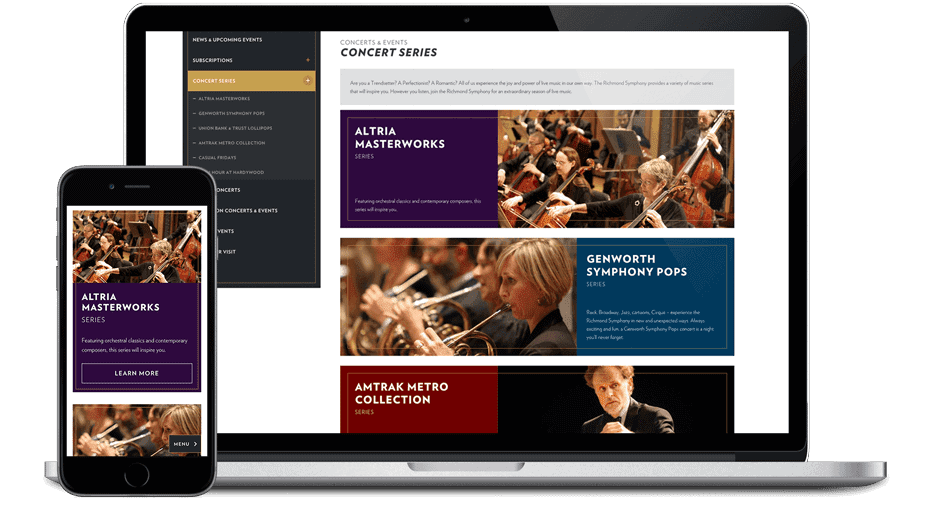
A Richmond Symphony performance is a rich experience, full of color, light, movement and beautiful sound. Translating these elements into the web design and experience that felt as refined and polished as the music the musicians are playing was a factor in the site’s design decisions, and we are thrilled with the results.
The site’s design showcases beautiful photography and incorporates design elements that are subtle nods to visuals in music and the colors of the instruments and the Carpenter Center. Events and programs are designed in a consistent grid lockup with strong images, and big, beautiful type is featured prominently throughout the site. The use of these design features showcase the Symphony and more clearly communicate what the Richmond Symphony experience is all about.


Development
The new Symphony site has a high level of polish, from the execution of subtle animations and hover effects, to how the CMS is structured. The pattern mapping allowed us to break the site down into modules and components, which streamlined the build process and allowed us to move quickly through building the site’s base and focus on refining details.
With such a large site, building a responsive navigation presented a challenge. The site has three ways to navigate the site — the primary nav, section nav in the left sidebar, and footer nav — and maintaining this structure wasn’t the ideal solution across all devices. The navigation requires a significant amount of depth, which can be very challenging to use on smaller devices. We are very proud of the solutions implemented across the site, but especially the mobile navigation, which allows the user to move seamlessly throughout the site, easily accessing all of the information they need.
The event-driven information presented a design and development challenge, and we opted to design these elements in-browser to maximize efficiency by understanding our constraints before prescribing solutions. We extended the Events Calendar plugin for WordPress to create custom event calendar and list views that are fully responsive.
Impact Data
In the first two months after launching the new site:
- Increased Pageviews by 61%
- Increased Pages per Session by 34%
- Increased Average Session Duration by 28%
- Decreased Bounce Rate by 24%

COLABoration
Successfully redesigning a website requires a lot of hard work and planning, and the Richmond Symphony made it clear to us that they were passionate about their mission by how engaged in the work they were and by how tirelessly they worked with us to bring this site to life. This project would not have been a success without each and every person on the Symphony’s team.
Many of the designers and developers at COLAB are musicians, some of whom have performed at various times with the Symphony, and we’re especially grateful to have been a part of the work for such a wonderful community organization.