OK, So WordPress 5.9 is a Pretty Big Deal
Let’s talk about that.
As part of the Gutenberg Project Roadmap, the WordPress team is proactively moving theme functionality into the WordPress Block Editor.
In WordPress 5.9, the header and footer of the site will be editable blocks, which allows for greater levels of customization. One big advantage here is that Automattic (the commercial backing of the WordPress open-source project) will be taking on much of the lift when it comes to accessible navigation. This improvement will be a huge boon to achieving greater accessibility for end users.
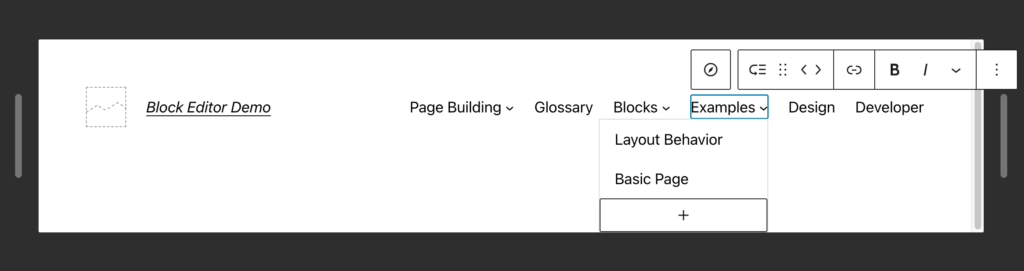
Header Customization
In previous releases of the Gutenberg plugin (a way to preview upcoming block editor features), the team introduced the navigation block type. The response? I think every developer looked at it and said, “No, thank you.” But now, with the addition of being able to create the header in the block editor, I expect we will see a much higher usage of the navigation block in the coming releases.
This takes some of the functionality we have seen in other sections, particularly reusable blocks, to the next level. The header block section is persistent across pages; when you edit it (from any page/post) it cascades the change across all the pages on the site.
Some header layouts are just always kind of frustrating to develop. One that comes to mind is a centered logo that splits a navigation. With this new higher level of customization, more complex headers will become much less of a headache and much easier to implement. Ultimately, this opens up many new design avenues that are less limited by technical complexity.

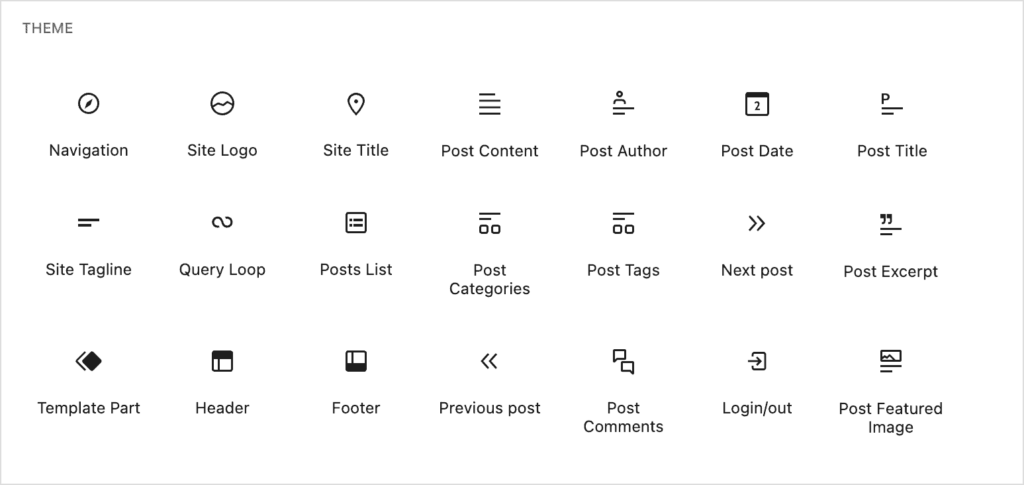
If You Like Blocks, You’re Gonna be Happy
More than 30 blocks are being introduced as part of the increased editing capabilities of the header, footer, and query loop blocks. I can hear developers now: groaning about having to support these new features. But Automattic’s goal is to make less work for developers and put more power and features in the hands of the end user.
Is this going to increase the likelihood that a content editor can break your site? Yes. However, those changes will be just as easily undone by decoupling theme editing from the exclusive domain of code. These blocks will need some time in the wild to mature before they are ready for “primetime” usage, but it is exciting to see how the evolution of the block editor continues to bring new features and capabilities to the table.

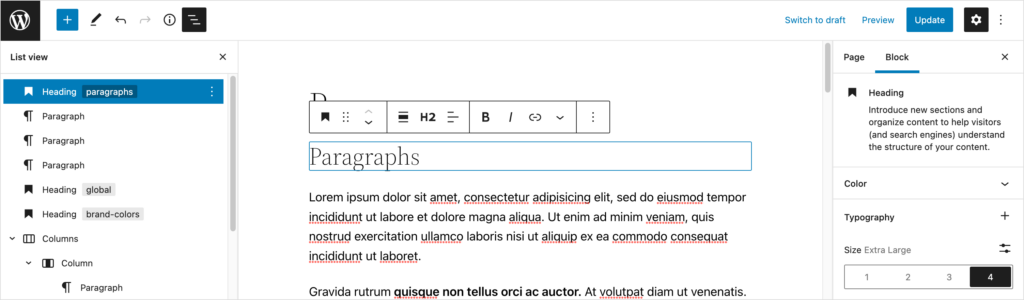
List View: A Massive Upgrade for Content Editors
In the time since the introduction of the block editor (and especially since the release of the Group Block in WordPress 5.3), moving and nesting blocks has never been totally intuitive. It seems to take a certain level of finesse and patience. And even then, one tiny twitch and you have to start your drag-and-drop adventure all over.
The List View has existed for quite some time, but it has gotten a makeover for 5.9. It now boasts the ability to reorder, collapse, and add anchors to existing blocks on the page. This will take the painstaking frustration out of reordering and moving blocks into and out of groups and other inner block containers (like covers or media + text blocks).

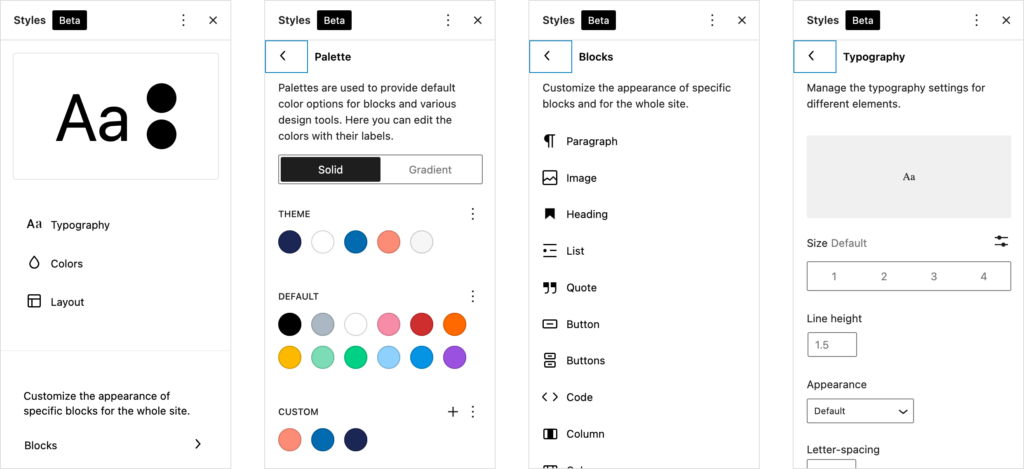
Sitewide Re-Styling
Ever wanted to change everything about your site with a single click? Do you have an existing WordPress site but don’t want to have to overhaul it to change the typeface? New Sitewide styles put that power into the hands of the content editor.
However, this is something that I can imagine being disabled on sites until it is fleshed out more, especially for custom builds like those done at COLAB. But if using a stock theme, like the new Twenty Twenty-Two, sitewide restyling could allow for a great level of customization very quickly without the involvement of a developer.
Looking toward the future, I predict we will end up using this feature for minor tweaks to a site’s overall design in order to make those kinds of changes more efficient. Since this is still the first pass at this kind of editing for WordPress, we will just have to wait and see.

The Release of a Huge Number of Design Tools
Many themes in the past have tried to empower marketers, content editors, and designers to step into the role of developer and build sites from the ground up. (I’m thinking of themes/plugins like Avada or WP Bakery.) With some of the new features in 5.9 coming, we can likely retire those themes in favor of the block editor.
To list all the coming changes here would be maddening, but some of the most useful improvements are:
- Significant support for customizing the query block and pagination
- Greater levels of granularity in controlling text sizing
- Border supports for additional styles and colors
- Greater support for using the featured image in the content area
- Padding added to Groups to allow for specific customization of spacing
- Duotoned filters for images that don’t require uploading a new image
- Integration of the WordPress Block Pattern Directory into pattern UI
And the list goes on…
It’s Time for Your Trial Run WordPress 5.9
Like it or not, this update is going to change the way everyone interacts with WordPress moving forward, developer and content editor alike – not to mention the design possibilities.

If you want to get your own sneak peek of WordPress 5.9, it is now available via wordpress.org. To fully realize the benefits of 5.9 you will need a web developer’s help. Happy to assist if we can :).
