An Intuitive Backend Helps Your Organization's Website Work More Effectively
When considering a website launch or redesign, everyone’s primary focus typically falls on creating a satisfying frontend experience. After all, a website is the most critical touchpoint between your business and its prospective and current customers. It should provide a positive experience, serve your business needs, and look great doing both.
But even the most beautiful website is only as effective as how well it works for those who maintain it. Without a backend design that’s intuitive and easy to navigate, your website will be slow to update, frustrating to maintain, and, ultimately, not empower you to achieve your marketing goals with ease.
On some level, overlooking your website’s backend design is understandable. It’s an additional expense when your business is already spending money on a redesign. Plus, some agencies don’t consider a backend interface a priority for their clients or even have the expertise to execute that type of work. Given the user-friendly dashboards offered through a platform like WordPress, how hard could it be for your internal teams to maintain a new design? And, if any problems arise, couldn’t you always call on your outside agency for help?
You won’t generate the most value from your new or redesigned website if its backend design is ignored. Ensuring a user-friendly CMS comes at a cost, but the result is a more efficient and ultimately powerful website. And every issue you ask an outside agency to resolve will cost your business more in the end.
The whole point of working within a content management system is to manage your own content. If you’re dependent upon an outside team for simple updates, your beautiful new site might as well be hand-coded in HTML.
Clear Direction and Documentation Generate Intuitive Backend Systems
When you have a backend user interface that’s intuitive and well-documented, your teams won’t just be more capable of updating and maintaining your website. They’ll actually want to as well.
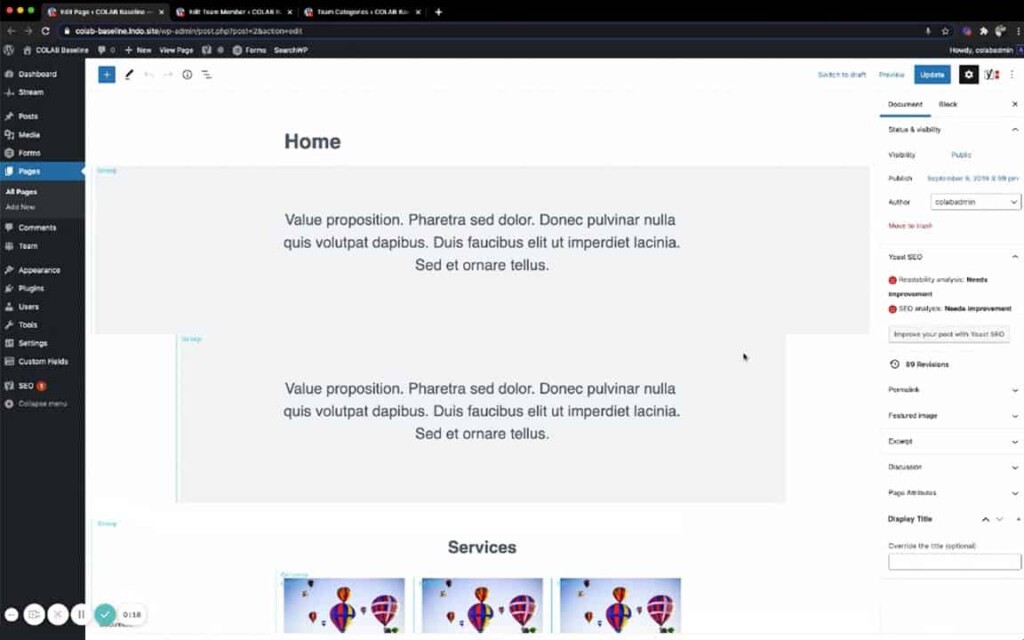
At a glance, the CMS should just make sense. With clear direction and documentation, your editors should understand how each part of your website functions within your backend design. Even as advances like the block editor in WordPress or Drupal’s Pattern Lab have allowed websites to be managed through updating individual components, both platforms require customization tailored to your specific needs. Each field should be defined with a clear label that’s meaningful to your business. Ideally, your editors should have no question about what their changes will do and how they will display on the live site.


Users shouldn’t have to hunt around to confirm what an element like a call to action card looks like on your site. By adding a living style guide, your users gain another layer of documentation outlining where components are located, how they’re updated, and what they look like. For example, through Drupal’s Storybook and Pattern Lab, this documentation and the site itself run on the same style sheets. As a result, every site update refreshes the style guide.
Naming the backend components provides another layer of documentation for your site editors. For example, if your homepage uses a background image, that area of the CMS should feature a specific label. Instead of “background1,” your components should have meaningful titles like “homepage background.” Erring on the side of more information allows your users to clearly understand where and how components interact on the live site. Plus, by offering clear direction within the system, your site editors recognize your site’s functionality without the extra steps of consulting a user guide or, least efficiently, a developer.
Custom Backend Interfaces Streamline Your CMS Depending on a User’s Role
In effective UX design, your homepage visitors should quickly recognize how to use your website and find what they need. Your CMS should provide a similar experience for those who update your website.
From the moment users log in to your CMS, they should immediately understand how to interact with the system. Custom dashboards ensure users only see the areas of your site that matter most to their role. If someone in your marketing team accesses your CMS, their dashboard should display analytics data and user metrics. If an administrator logs in, their view should provide fast and clear access to all of your site content.
At COLAB, our clients have grown to expect a backend design that’s intuitive, well-documented, and easy to use. In the discovery stage of a project, we work with our clients to establish distinct internal user types for internal teams. From there, the flexibility of WordPress and Drupal allows us to design tailored interfaces for each user need. You can either spend the resources to make the backend of your site easy-to-use and efficient, or force your teams to find their own way through an unclear, out-of-the-box solution.

Effective Backend Design Ensures a More Effective Website Design
Whatever platform works best for your website, you have to ensure its CMS delivers an effective workflow. Your needs may vary depending on your business and its goals. But the ideal agency partner should provide your site editors with an experience suitable for their specific needs.
Our developers pride themselves on making your site’s backend tools look and feel connected to how they display on the frontend of your site. Your site administrators shouldn’t have to preview multiple pages to verify whether they’re updating a component properly. Every part of the backend system must clearly communicate its function and how its changes impact your site. With a streamlined approach, verifying site updates becomes a natural component of due diligence – not a requirement to work effectively.
When your CMS provides an intuitive user experience, your new website functions as it should while retaining a critical level of flexibility. With internal teams from every department clear about how to make changes that reflect the latest state of your business, you ensure your design is built to last. As a result, your project delivers a return on investment that’s as apparent to your internal stakeholders as your outside customers.
